In the realm of digital communication, emails reign supreme as a versatile and indispensable tool. To harness the full potential of email marketing, it’s crucial to master the art of crafting effective email templates. These templates serve as the foundation for engaging, informative, and persuasive emails that drive results.
Delving into the world of basic email templates, we’ll explore the different types, essential elements, and design considerations that shape their effectiveness. We’ll also uncover best practices and provide answers to frequently asked questions, empowering you to create email templates that resonate with your audience and achieve your marketing goals.
Types of Basic Email Templates

Innit, when it comes to emails, there’s a whole smorgasbord of templates you can use, bruv. From welcoming new peeps to sending out the latest goss, these templates got you covered.
Here’s the lowdown on the most common types of basic email templates:
Welcome Emails
These bad boys are like the first date of emails. They introduce your brand and give new subscribers a warm welcome. Make ’em personal and include a cheeky call-to-action to get ’em hooked.
Newsletters
Newsletters are like your weekly dose of the latest goss. They keep your peeps in the loop about new products, events, or anything else that’s worth sharing. Make ’em visually appealing and pack ’em with valuable content.
Order Confirmations
These emails are like the receipts of the online world. They confirm that your order’s been placed and give all the deets about what you’ve bought, when it’s gonna arrive, and how much you’ve splashed out.
Elements of an Effective Basic Email Template
An effective basic email template consists of essential elements that enhance clarity and readability. These elements include a header, body, and footer, each serving a specific purpose.
Header
The header appears at the top of the email and typically includes the sender’s name, email address, and subject line. The subject line is crucial as it provides a concise overview of the email’s content, enticing recipients to open and read it.
Body
The body is the main content of the email, where the message is conveyed. It’s important to use clear and concise language, organizing the content into paragraphs and using bullet points or numbered lists for easy readability. Headings and subheadings can also enhance structure and make the email more visually appealing.
Footer
The footer appears at the bottom of the email and often includes contact information, such as the sender’s physical address, phone number, and website address. It can also include a call to action, encouraging recipients to take a specific action, such as visiting a website or making a purchase.
Design Considerations for Basic Email Templates

When designing your basic email templates, there are a few key considerations to keep in mind. These include choosing the right fonts, colors, and layout, as well as using white space and images effectively.
Fonts
The fonts you choose for your email templates should be easy to read and visually appealing. Avoid using too many different fonts, as this can make your email look cluttered and unprofessional. Instead, stick to a few classic fonts that are known for their readability, such as Arial, Helvetica, or Georgia.
Colors
The colors you use in your email templates should be consistent with your brand identity. If you have a logo, use the colors from your logo in your email templates. If you don’t have a logo, choose colors that are complementary to each other and that create a visually appealing design.
Layout
The layout of your email templates should be simple and easy to follow. Use a clear hierarchy of headings, subheadings, and body text. Make sure that your email templates are responsive, so that they look good on all devices.
White Space
White space is an important design element that can help to improve the readability of your email templates. Use white space to break up your text and make it easier to read. Avoid cramming too much information into your email templates, as this can make them look cluttered and overwhelming.
Images
Images can be a great way to add visual interest to your email templates. However, use images sparingly, as too many images can make your email look cluttered and unprofessional. When using images, make sure that they are high-quality and that they are relevant to the content of your email.
HTML Tables in Basic Email Templates
Tables can be used to create responsive layouts in HTML email templates. They allow you to control the width and height of columns, and to specify the alignment of content within cells. This makes it easy to create emails that look great on any device.
Here are some examples of how to use tables for different types of content:
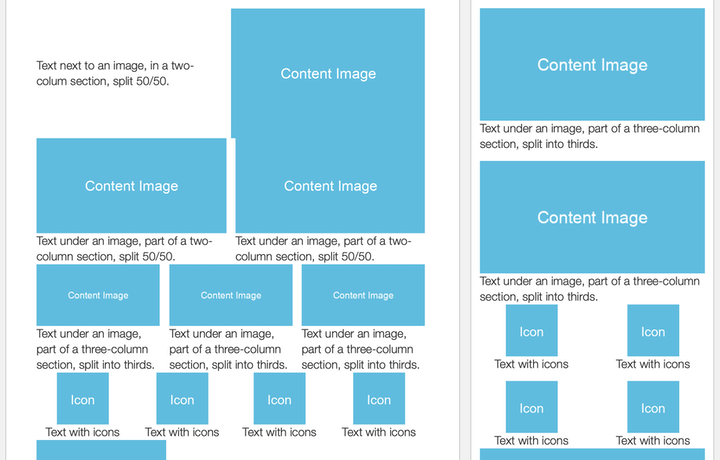
Two-column layout
A two-column layout is a popular choice for email templates. It allows you to place your content side-by-side, which can make it easier for readers to scan and find the information they’re looking for.
To create a two-column layout, you can use a table with two columns. The width of each column can be specified using the width attribute. For example:
“`
| Column 1 | Column 2 |
“`
Three-column layout
A three-column layout can be used to create more complex email templates. It allows you to place your content in three side-by-side columns, which can be useful for displaying a variety of content types.
To create a three-column layout, you can use a table with three columns. The width of each column can be specified using the width attribute. For example:
“`
| Column 1 | Column 2 | Column 3 |
“`
Variable-width columns
The width of columns can be specified using the width attribute. However, you can also use the * wildcard to create variable-width columns. This allows you to specify the width of one column as a percentage of the total width of the table. For example:
“`
| Column 1 | Column 2 |
“`
In this example, the width of the first column is fixed at 50%. The width of the second column will be whatever is left over after the first column is accounted for.
Responsive layouts
Tables can be used to create responsive layouts that will adapt to the width of the screen. To do this, you can use the max-width attribute to specify the maximum width of the table. For example:
“`
| Column 1 | Column 2 |
“`
In this example, the table will be no wider than 500px. If the screen is wider than 500px, the table will be centered on the screen. If the screen is narrower than 500px, the table will be resized to fit the width of the screen.
Best Practices for Using Basic Email Templates
Best practices for using basic email templates include testing, personalization, and optimizing email deliverability.
Testing email templates ensures that they render correctly across different email clients and devices. Personalization makes emails more relevant to recipients, increasing engagement and conversion rates. Optimizing email deliverability ensures that emails reach recipients’ inboxes and are not filtered into spam folders.
Testing Email Templates
- Use email testing tools to preview templates across different email clients and devices.
- Send test emails to yourself and colleagues to check for any issues.
- Use litmus or similar services to check templates for compatibility and rendering issues.
Personalizing Email Templates
- Use merge tags to insert personalized data, such as the recipient’s name or company.
- Segment email lists based on demographics, interests, or behavior to send targeted messages.
- Use dynamic content to display different content based on recipient preferences or actions.
Optimizing Email Deliverability
- Use a reputable email service provider with a high deliverability rate.
- Avoid using spam trigger words or phrases in subject lines or email content.
- Authenticate your email domain using SPF, DKIM, and DMARC.
- Monitor email deliverability metrics and make adjustments as needed.
FAQ Summary
What are the most common types of basic email templates?
Basic email templates come in various forms, including welcome emails, newsletters, order confirmations, promotional emails, and event invitations.
What are the essential elements of an effective basic email template?
Effective basic email templates typically include a clear header, engaging body, and concise footer. The body should utilize concise language, while the header and footer provide essential information and branding elements.
How can I optimize the design of my basic email template?
Consider using visually appealing fonts and colors that align with your brand identity. Utilize white space effectively to enhance readability, and incorporate images sparingly to add visual interest.
What are the benefits of using HTML tables in basic email templates?
HTML tables offer a flexible way to create responsive layouts that adapt to different screen sizes. They enable you to organize content into columns and rows, ensuring a consistent and visually appealing presentation.