In today’s digital world, email marketing remains a powerful tool for businesses to connect with their audiences. Creating visually appealing and engaging email campaigns is essential for capturing attention and driving conversions. HTML email templates provide a structured and efficient way to design and develop responsive emails that render consistently across multiple devices and email clients.
GitHub, a popular code hosting and collaboration platform, offers a valuable solution for storing, managing, and versioning HTML email templates. This guide will delve into the benefits of using GitHub for email templates, explore the principles of responsive design, and provide practical tips for creating effective email templates using HTML, CSS, and HTML table tags.
Introduction
HTML email templates are pre-designed email layouts that you can use to create professional-looking emails quickly and easily. They’re a great way to save time and ensure that your emails are consistent and on-brand.
HTML email templates are especially important for responsive design. Responsive design means that your email will look good on any device, whether it’s a desktop computer, a laptop, a tablet, or a smartphone. This is important because more and more people are reading email on their mobile devices.
GitHub for Email Templates

GitHub is a popular version control system that can be used to store and manage HTML email templates. This can be beneficial for several reasons:
* Collaboration: GitHub allows multiple users to collaborate on the same set of templates, making it easy to share ideas and work together on projects.
* Version control: GitHub tracks changes to templates over time, so you can easily revert to previous versions if necessary.
* Security: GitHub provides a secure way to store and manage your templates, protecting them from unauthorized access.
Creating a GitHub Repository for Email Templates
To create a GitHub repository for email templates, follow these steps:
1. Create a new repository on GitHub.
2. Clone the repository to your local computer.
3. Create a new directory for your email templates.
4. Add your email templates to the directory.
5. Commit and push your changes to GitHub.
Creating Responsive Email Templates
Blud, get ready to boss up your email game with responsive templates that look fly on any device. These bad boys bend and flex to fit any screen, so your emails will always hit the mark, no matter what your mates are using.
Here’s the lowdown on how to make your templates lit:
Use Flexible Layouts
- Use divs and tables to create flexible layouts that adjust to different screen sizes.
- Avoid fixed widths and heights; instead, use percentages or media queries.
Keep it Simple
- Stick to a clean and simple design with minimal elements.
- Use clear and concise text that’s easy to read on any device.
Test and Iterate
- Test your templates on different devices and email clients to make sure they look and work as intended.
- Get feedback from your mates and make adjustments as needed.
HTML Table Tags for Email Templates
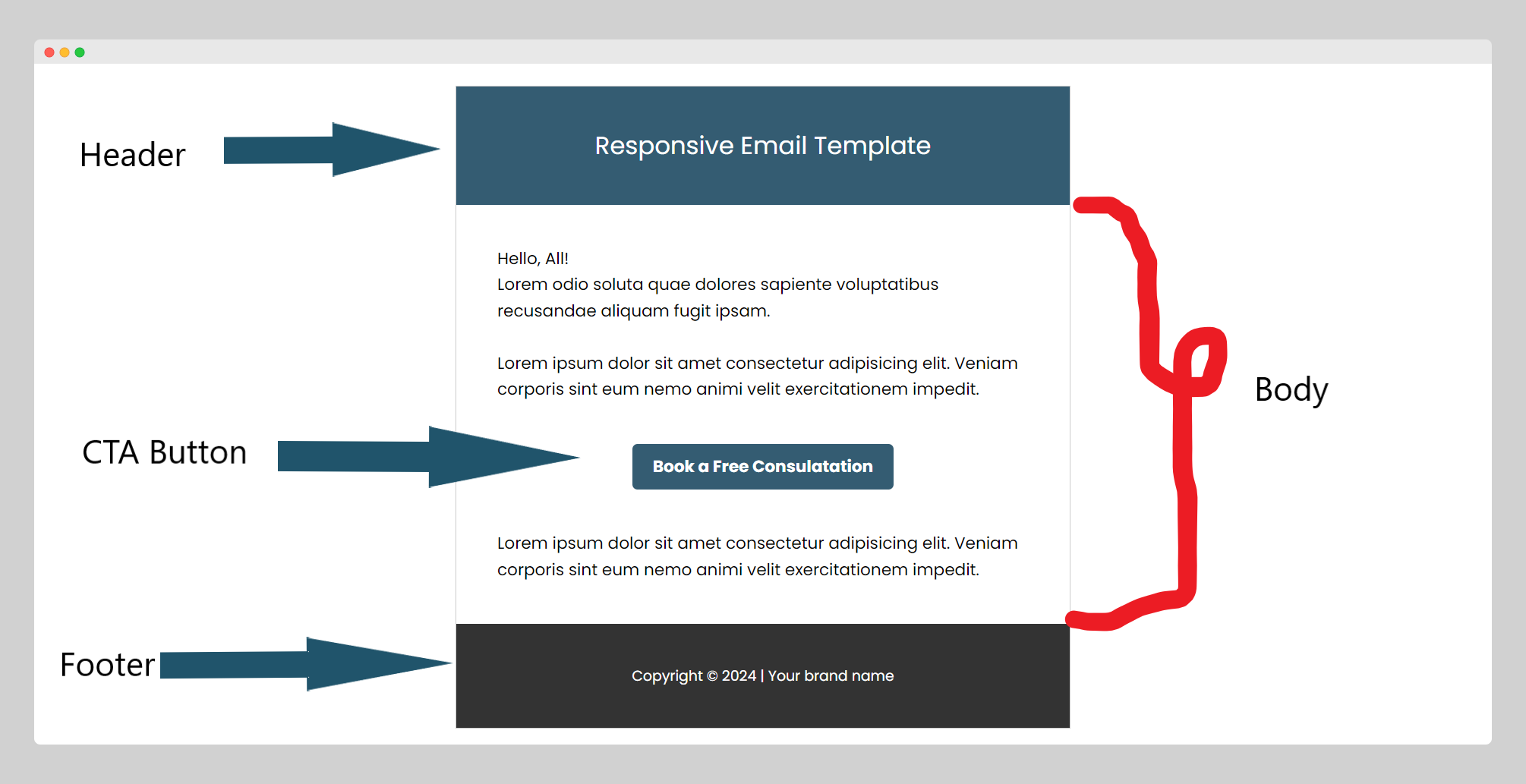
HTML table tags provide a structured and organized way to create layouts in email templates. They allow you to define the structure of your email, including the header, body, and footer, and to control the placement of text, images, and other elements.
To use HTML table tags to create a responsive email template, you can use a combination of inline styles and media queries. Inline styles allow you to set the width and height of your tables and cells, while media queries allow you to adjust the layout of your email based on the screen size of the recipient’s device.
Advantages of using HTML table tags for email templates
- HTML table tags are widely supported by email clients.
- They provide a structured and organized way to create email layouts.
- They allow you to control the placement of text, images, and other elements.
- They can be used to create responsive email templates.
Disadvantages of using HTML table tags for email templates
- HTML table tags can be complex to code.
- They can be difficult to maintain.
- They can be slow to load on mobile devices.
CSS for Email Templates
CSS plays a crucial role in styling HTML email templates, allowing you to control the appearance of your emails. Here’s how to use CSS effectively:
Using CSS
* Define styles using inline CSS or linked stylesheets.
* Use CSS properties like color, font-family, and padding to style text and elements.
* Consider using CSS frameworks like Foundation or Ink for pre-built styles.
Best Practices
* Keep CSS concise and avoid unnecessary styles.
* Use media queries to ensure responsiveness across devices.
* Test your templates in different email clients to ensure compatibility.
* Validate your CSS to avoid rendering issues.
Best Practices for Email Template Design
Designing effective email templates is crucial for delivering impactful marketing campaigns. Here are some best practices to follow:
Clear and Concise Copywriting: Craft compelling subject lines and body text that convey your message succinctly. Avoid jargon and technical terms that may alienate readers. Use simple language and keep your content focused on the core value proposition.
Using Images and Graphics Effectively
Visuals can enhance the appeal and readability of your email templates. Use high-quality images and graphics that align with your brand identity and support your message. Optimize image file sizes to ensure fast loading times and avoid cluttering your template with excessive visuals.
Optimizing for Accessibility
Make your email templates accessible to all recipients, including those with disabilities. Use descriptive alt text for images, ensure sufficient contrast between text and background colors, and provide a plain-text version of your email for screen readers.
Examples of Email Templates
Browse a diverse collection of HTML email templates designed to inspire and assist in crafting professional and visually appealing email campaigns. These templates cover various categories and use cases, providing a solid foundation for creating effective email marketing materials.
Customizing and utilizing these templates is straightforward. Simply select a template that aligns with your desired style and purpose, then modify the content, images, and branding elements to match your specific requirements. Ensure that the template is compatible with your email service provider to ensure seamless integration and delivery.
Types of Email Templates
Explore a range of email template types, each tailored to specific use cases:
- Welcome Emails: Greet new subscribers, introduce your brand, and provide valuable information to foster a positive first impression.
- Promotional Emails: Showcase products, announce sales, and drive conversions with visually appealing and persuasive email campaigns.
- Newsletter Emails: Share updates, provide insights, and engage subscribers with regular content delivered directly to their inboxes.
- Transactional Emails: Automate essential messages such as order confirmations, shipping notifications, and account updates, ensuring smooth communication and customer satisfaction.
- Event Invitation Emails: Promote upcoming events, provide details, and encourage attendance with visually captivating and informative email invitations.
Customizing Email Templates
Personalize email templates to reflect your brand’s unique style and messaging:
- Edit Content: Replace placeholder text with compelling and relevant copy that resonates with your target audience.
- Update Images: Swap out generic images with high-quality visuals that align with your brand’s aesthetics and campaign goals.
- Adjust Branding: Incorporate your brand’s logo, colors, and fonts to maintain consistency and reinforce brand recognition.
- Test and Preview: Send test emails to ensure proper display and functionality across different email clients and devices.
Frequently Asked Questions
Can I use GitHub to collaborate on email templates with my team?
Yes, GitHub’s collaboration features allow multiple users to work on the same repository, track changes, and merge updates seamlessly.
How do I ensure my email templates are accessible to all recipients?
Follow accessibility best practices such as using alternative text for images, providing clear and concise content, and avoiding complex layouts that may not render well on assistive technologies.
What are the advantages of using HTML table tags for email templates?
HTML table tags offer precise control over layout and spacing, ensuring consistency across different email clients. However, they can impact accessibility and should be used judiciously.